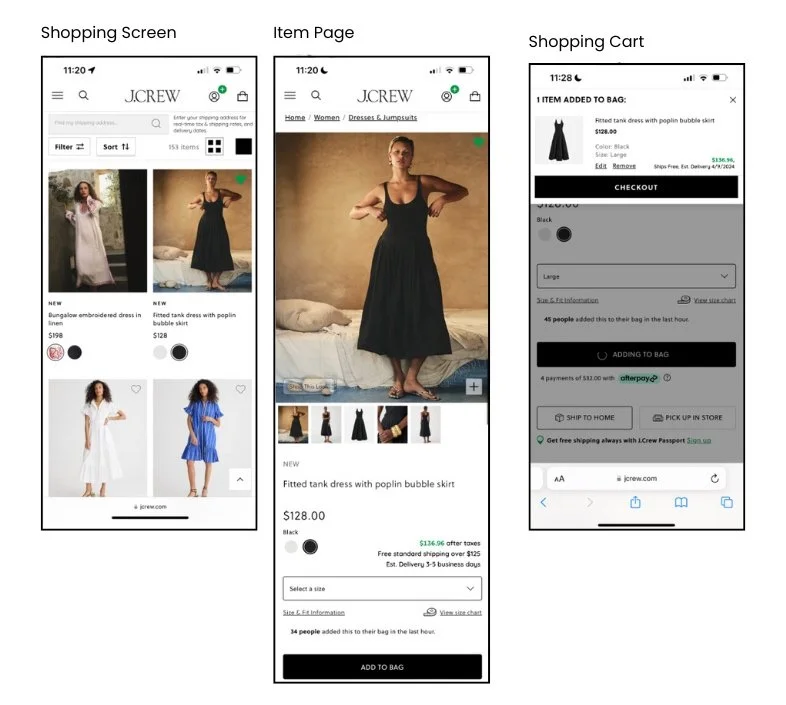
As an avid online shopper, this UI Sprint solution idea took me only a short time to generate. One of my greatest annoyances when online shopping is when I finally arrive at the checkout page, and all the taxes and shipping fees are finally calculated. Every company varies in its shipping methods and price points. For this challenge, I used screenshots of JCrew’s mobile shopping page, eliminated unnecessary items, and added a shipping address feature. Users can enter their shipping address at the top of the mobile site. I designed this for the iPhone 14/15 Pro Max.
As users navigate through items for purchase, the updated price with their state tax included will populate along with the estimated shipping cost and delivery date. I prototyped this feature from the shopping page to the dress a user has favored. If the user clicks on the item’s page, the price and shipping information are populated next to the original price. If the user clicks “add to bag,” the shopping bag overlays to show this same information. I used the same green (#009645) JCrew uses for internal web notifications. This green was used to “favorite” the intended purchase item as well as highlight the actual price.
After spending a weekend looking for potential summer wardrobes, I was inspired by all my abandoned shopping carts. I think users seeing the total price of their selections in real time helps them shop intentionally and will lead to more sales versus “window” shopping.